だいぶ前から、はてなブログのTeX数式サポートはMathJaxを採用しています(昔はサーバー側で画像にレンダリングしていました)。ブラウザ側JavaScriptで数式レンダリングを実行するので、ページ表示が重くなってしまいますが、これは致し方ありません。
はてなブログのMathJaxで、可換図式を描きたいと思いました。MathJaxには、LaTeXのパッケージに相当するMathJax拡張〈MathJax extensions〉というライブラリモジュール機能があります。AMScdというMathJax拡張(のモジュール)があり、これをロードすると、可換図式が描けます。
ただし、AMScdで描けるのは、横方向の矢印と縦方向の矢印だけです。斜めの線や曲がった線は描けません。XyJaxというMathJax拡張(https://sonoisa.github.io/xyjax/xyjax.html)を使えば、Xy-pic相当の絵を描けるようですが、はてなブログではサポートされていません。ユーザー側のカスタマイズ*1でXyJaxを導入することも出来ないようです。残念。
とりあえず、AMScdを使ってみましょう。AMScdの構文は、例えば次の文書にまとまっています。
基本的にはテーブルレイアウトで、区切りとなる縦横の矢印はアットマークで始まるシーケンスで記述します。
まず、AMScdをロードするために次のrequireコマンドを書きます。はてなブログでは、全体を [tex: と ] で囲む必要があります。
\require{AMScd}
モノイドの結合律を表す可換図式なら次のようです。
\begin{CD} A\times A\times A @>>> A\times A \\ @VVV @VVV \\ A\times A @>>> A \end{CD}
改行を示す'\\'を忘れがちですね(僕は)。
矢印にラベルを添えましょう。ラベルの位置は、矢印の上下左右を選べます。
\begin{CD} A\times A\times A @>m\times \mbox{id}_A>> A\times A \\ @V \mbox{id}_A\times m VV @VV m V \\ A\times A @>m>> A \end{CD}
モノイド積の結合律子〈associator〉である α もちゃんと書けば次。
\begin{CD} (A\times A)\times A @>m\times \mbox{id}_A>> A\times A \\ @V\alpha_{A,A,A}VV @| \\ A\times (A\times A) @. A\times A \\ @V \mbox{id}_A\times m VV @VV m V \\ A\times A @>m>> A \end{CD}
対称 σ の自然性を述べる可換図式は:
\mbox{For} \\ f:A \to C \\ g:B \to D \\ \mbox{Commutes} \\ \begin{CD} A\times B @>\sigma_{A,B}>> B\times A \\ @V f\times g VV @VV g \times fV \\ C\times D @>\sigma_{C,D}>> D\times C \end{CD}
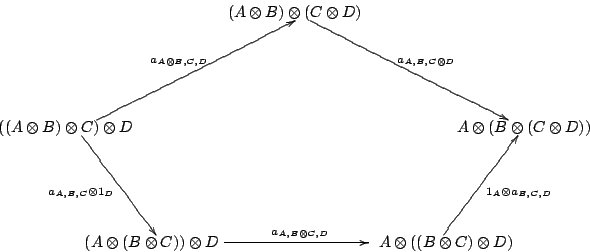
マックレーンの五角形は、次の図のように五角形で描くのが自然ですが、AMScdでは五角形は描けません。

四角形になるようにレイアウト変更するなら:
\begin{CD} ( (A\otimes B)\otimes C)\otimes D @>\alpha_{A\otimes B,C,D}>> (A\otimes B) \otimes (C\otimes D) \\ @| @VV \alpha_{A,B,C\otimes D} V \\ ( (A\otimes B)\otimes C)\otimes D @. A\otimes (B \otimes (C\otimes D) ) \\ @V \alpha_{A,B,C}\otimes \mbox{id}_D VV @AA {\mbox{id}_A\otimes \alpha_{B,C,D}} A \\ (A \otimes (B \otimes C))\otimes D @>\alpha_{A,B\otimes C,D}>> A\otimes ( (B\otimes C)\otimes D) \end{CD}
ウーム、五角形じゃないとやっぱり違和感があるな、仕方ないけど。なお、矢印のラベルに、'>', '<','V', 'A' などの区切り文字が入るときは、ラベルをブレイスで囲まないとエラーになるので注意してください。
[追記 date="翌日"]
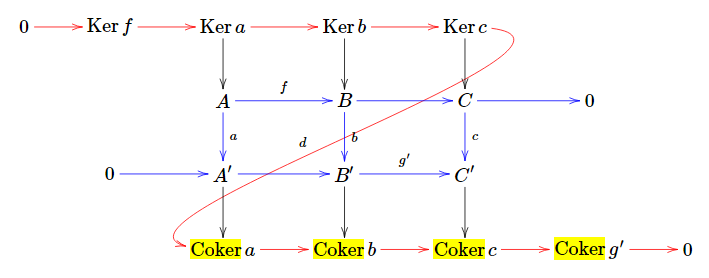
もし、XyJax が使えるようになると、ブログ内に次のようなTeXコードを記述すれば、
\newcommand\Ker{\mathrm{Ker}\,} \newcommand\Coker{\mathrm{Coker}\,} \begin{xy} \xymatrix { 0 \ar@[red][r] & {\Ker f} \ar@[red][r] & {\Ker a} \ar@[red][r] \ar[d] & {\Ker b} \ar@[red][r] \ar[d] & {\Ker c} \ar@[red]@`{[]+/r10pc/, [dddll]+/l10pc/}[dddll]_(0.55)d \ar[d] \\ & & A \ar@[blue][r]^f \ar@[blue][d]^a & B \ar@[blue][r] \ar@[blue][d]^b & C \ar@[blue][r] \ar@[blue][d]^c & 0 \\ & 0 \ar@[blue][r] & A' \ar@[blue][r] \ar[d] & B' \ar@[blue][r]^{g'} \ar[d] & C' \ar[d] \\ & & {\Coker a} \ar@[red][r] & {\Coker b} \ar@[red][r] & {\Coker c} \ar@[red][r] & {\Coker g'} \ar@[red][r] & 0 } \end{xy}
なんと、曲線を含む色付きの可換図式が描けるのですよ。素晴らしいね。はてなブログで XyJax をサポートしてくれないかなー。

[/追記]
[さらに追記]
Wikipedia、nLab、Wolfram MathWorld の「ヘビの補題」の項目を見ると、いずれも画像を貼り付けているので、XyJax の使用はまだ一般的ではないですね。知名度が足りない? のかな。たくさんの可換図式を持つページでは、描画が遅れ過ぎる問題があるかも知れません。
[/さらに追記]
*1:head内にscriptタグを追加することになります。