内容:
幾つかの事例
「MathJaxで可換図式」で述べたように、はてなブログでは、四角いレイアウトの可換図式しか描けません(素晴らしい描画能力を持つXyJaxは使えないので)。マックレーンの五角形も、五角形にはレイアウト出来なくて四角にするしかないです。
ペースティング図もサポートしてません。ペースティング図とは、アロー(1-射)が作る多角形の内部に2-射を描く図式です。例えば、「モナド、双圏、変換手 // 図式の描き方」で言及したエイドリアン・トシャー・ミランダの論文からペースティング図を引用しましょう。

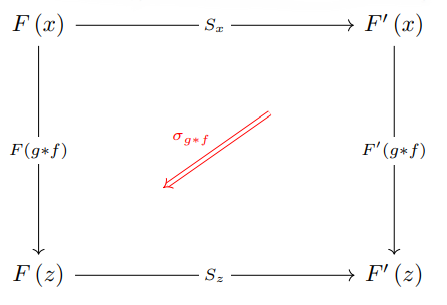
これを、非力な MathJax AMScd でなんとか描いてみます。(TeXソースは後の節にあります。)
ウーン、だいぶ貧相だけどこんなもんかな。四角のちょうど真ん中にテキストを書くことが出来ないんですよ、辛い。
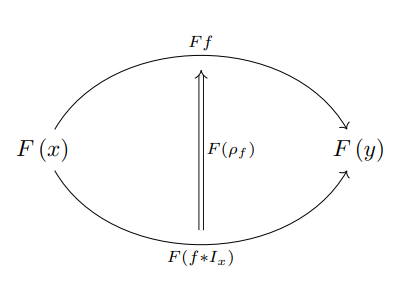
次は丸っこいペースティング図。

これも四角なレイアウトで。
だいぶ印象が違うなー。しょうがないか(泣)。
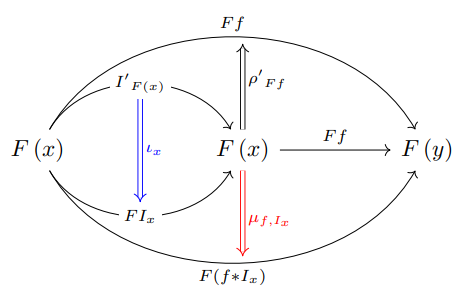
そして、入れ子がある丸っこいヤツ。

どうすりゃいいんだ? コレ。
くっ、苦しい。イコールやたら多くなっちゃうし。ギリギリ読めなくもない、というレベルかな。それでも、けっこうな手間かかってます、ハァ。
描き方のルール
四角いレイアウトしか出来ないので、イコールが多用されることになります。例えば、f;g = h を表す可換図式が、
あるいは、
のようになります。同じ頂点ラベルを繰り返すのは煩雑なので、省略していいとします。
空白になっている部分は容易に推測可能でしょう。
2-射を表す矢印は、“二重線の矢印”(例:⇒)の代わりに“並べた2本の矢印”(例:)を使います。これは、描画機能の制約から致し方なく代替表現にしています。
TeXソースとマクロ
% 最初のペースティング図 \begin{CD} F(x) @= {} @>{S_x}>> F'(x) \\ @V{F(g\ast f)}VV @.{\sigma_{g\ast f}\swarrow\!\!\!\swarrow} @VV{F'(g\ast f)}V \\ F(z) @>>{S_z}> {} @= F'(z) \end{CD}\\ % 丸っこいペースティング図 \begin{CD} F(x) @= {} @>{Ff}>> F(y) \\ @| @.{\upuparrows F(\rho_f)} @| \\ F(x) @= {} @>>{F(f\ast I_x)}> F(y) \end{CD}\\ % 入れ子がある丸っこいヤツ \begin{CD} F(x) @= {} @= {} @>{Ff}>> F(y) \\ @| @. @.{\upuparrows \rho'_{Ff}} @| \\ F(x) @= {} @>{I'_{F(x)}}>> F(x) @>{Ff}>> F(y) \\ @| @.{\downdownarrows \iota_x} @| @| \\ F(x) @= {} @>{FI_x}>> F(x) @>{Ff}>> F(y) \\ @| @. @.{\downdownarrows \mu_{f,I_x}} @| \\ F(x) @= {} @= {} @>>{F(f\ast I_x)}> F(y) \\ \end{CD}
2-射を表すために、'⇒'の方向を変えた印、合計8方向が使われます。二本の'→'を並べる代替表現をマクロ(ユーザー定義のコマンド)にしておくと良さそうです。マクロの名前は東西南北の略号です。
\newcommand{\N}{\upuparrows} % \newcommand{\S}{\downdownarrows} % \newcommand{\E}{\rightrightarrows} % \newcommand{\W}{\leftleftarrows} % \newcommand{\NE}{\nearrow\!\!\!\nearrow} % \newcommand{\NW}{\nwarrow\!\!\!\nwarrow} % \newcommand{\SE}{\searrow\!\!\!\searrow} % \newcommand{\SW}{\swarrow\!\!\!\swarrow} % % N: \N\; S: \S\; E: \E\; W: \W\; \\ NE: \NE\; NW: \NW\; SE: \SE\; SW: \SW\;
表示: