次のような2つの箇条書きがあります。
<ul> <li>リンゴ</li> <li>オレンジ</li> <li>バナナ</li> </ul> <ul> <li>キャベツ</li> <li>ニンジン</li> <li>ダイコン</li> <li>ハクサイ</li> <li>ブロッコリー</li> <li>トマト</li> <li>キューリ</li> </ul>
この2つの箇条書きを、左右横並びに配置したかったんですよ。
CSSでなにやら頑張ればできそうな気はしたんですが、頑張りたくない。古き悪しきテーブル・レイアウトでいいや、と割りきって次のようにしました。
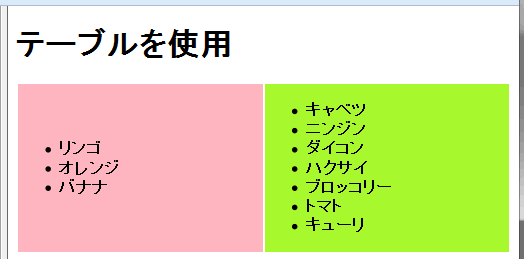
<!DOCTYPE html><!-- -*- coding: utf-8 -*- --> <html> <head> <meta charset="UTF-8" /> <title>table</title> <style> table { width: 100%; } li { font-weight: bold; } #fruits { width: 50%; background-color: LightPink; } #vegetables { width: 50%; background-color: GreenYellow; } </style> </head> <body> <h1>テーブルを使用</h1> <table> <tr> <td id="fruits"> <ul> <li>リンゴ</li> <li>オレンジ</li> <li>バナナ</li> </ul> </td> <td id="vegetables"> <ul> <li>キャベツ</li> <li>ニンジン</li> <li>ダイコン</li> <li>ハクサイ</li> <li>ブロッコリー</li> <li>トマト</li> <li>キューリ</li> </ul> </td> </tr> </table> </body> </html>
これでだいたいは希望がかなえられたのですが、ちょっと気になる点もあります。

テーブルセル内では、上下方向にセンタリングが働くらしくて、左側の「リンゴ」と右側の「キャベツ」の高さがズレてます。これイヤですねー。ここでまたCSSで頑張れば調整できるんでしょうが、頑張りたくないからテーブル使ったのにぃ。
テーブルセルの内部がdivのように素直にレイアウトされればいいのだけどなー。divがそのままテーブルセルになってくれるといいのだけどなー。
ん? 待てよ、なんかそんなんあったような気がする。テーブルの要素じゃないものをテーブルみたくレイアウトしてくれるやつ … … ありました、ありましたねー; CSSのdisplayプロパティの値に、table, table-row, table-cell ってのが使えるんだって。ホホー。これを使ってみよう。
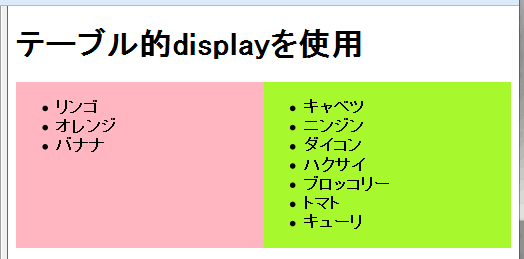
<!DOCTYPE html><!-- -*- coding: utf-8 -*- --> <html> <head> <meta charset="UTF-8" /> <title>table-like</title> <style> #outer { /* table like */ display: table; width: 100%; } #inner { /* tr like */ display: table-row; } li { font-weight: bold; } #fruits { /* td like */ display: table-cell; width: 50%; background-color: LightPink; } #vegetables { /* td like */ display: table-cell; width: 50%; background-color: GreenYellow; } </style> </head> <body> <h1>テーブル的displayを使用</h1> <div id=outer> <div id=inner> <div id="fruits"> <ul> <li>リンゴ</li> <li>オレンジ</li> <li>バナナ</li> </ul> </div> <div id="vegetables"> <ul> <li>キャベツ</li> <li>ニンジン</li> <li>ダイコン</li> <li>ハクサイ</li> <li>ブロッコリー</li> <li>トマト</li> <li>キューリ</li> </ul> </div> </div> </div> </body> </html>

おおー、いいんじゃないんですか。
古いブラウザーでは効かないとかの問題がありますが、使える状況ならコレ便利です。