気付いたのは今日(2022-03-02)です。2022-02-16の記事「データベース・テーブルの変更を圏論的に見るならば 」にXyJaxコードが使われています。そのままここにコピーしてみます。
[tex:\xymatrix{
{} & {X}\ar[ld\] \ar[rd\] & {} \\
{A} & {} & {B}
}\\
\text{in }{\bf Set}
]この記事を書いている時点ではレンダリングされません。いつからかは分かりませんが、2022年2月中旬から3月2日のあいだに仕様変更またはバグが入ったのでしょう。多くの過去記事がレンダリングされません。
どうやってXyJaxを使っていたか
[設定] → [詳細設定] → [<head>要素にメタデータを追加] に、次のコードを設定しています。
<script src="https://cdn.jsdelivr.net/npm/mathjax@2/MathJax.js?config=TeX-AMS_HTML"> </script> <script> MathJax.Ajax.config.path["Contrib"] = "//cdn.mathjax.org/mathjax/contrib"; MathJax.Hub.Config({ CommonHTML: { linebreaks: { automatic: true } }, "HTML-CSS": { linebreaks: { automatic: true } }, tex2jax: { inlineMath: [['$`', '`$']] }, TeX: { equationNumbers: { autoNumber: "AMS" }, TagSide: "left", TagIndent: "0em", extensions: ["AMSsymbols.js","[Contrib]/xyjax/xypic.js"] }}); </script>
この設定(のscript要素)が無効化されたのかと思いましたが、そうではないようです。次のページではレンダリングされています。
はてな記法の数式囲み記号ではなくて、ドルマークを囲み記号にすれば表示されます。しかし、このページでやってみると:
$$
\xymatrix{
{} & {X}\ar[ld] \ar[rd] & {} \\
{A} & {} & {B}
}\\
\text{in }{\bf Set}
$$
なにが起きたか
1. はてな記法の数式囲み記号内でXyJaxが使えなくなった。
2. XyJax設定の数式囲み記号だけを使えば、XyJaxを使える。
3. はてな記法の数式囲み記号とXyJax設定の数式囲み記号は共存できない。
ひどくカッガリしています。
[追記 date="当日夜"]
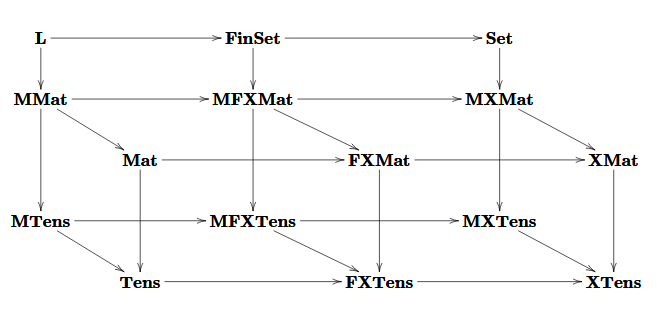
2021-04-06の記事「マルコフ・テンソルに関連する圏達」内のXyJaxで描いた図を、たまたまスクリーンショットしていました。

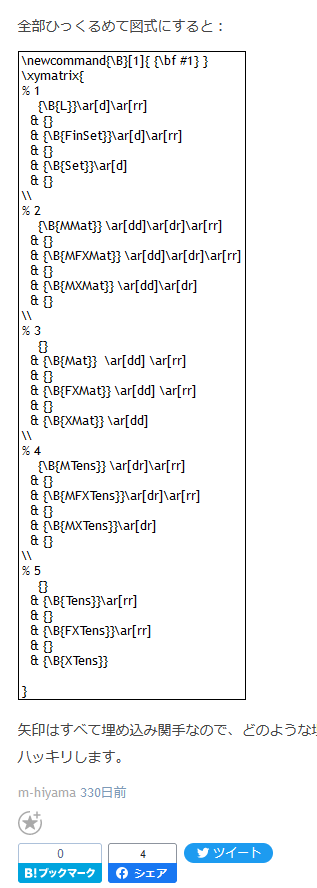
今の表示は次です。悲しすぎる、、、😭

[/追記]