昨日の記事「コンピュータによる言語処理の常識」で紹介したシェブロテイン〈Chevrotaion〉に面白い機能があります。定義した文法の構文図〈シンタックス・ダイアグラム | レイルロード・ダイアグラム〉を生成してくれるのです。
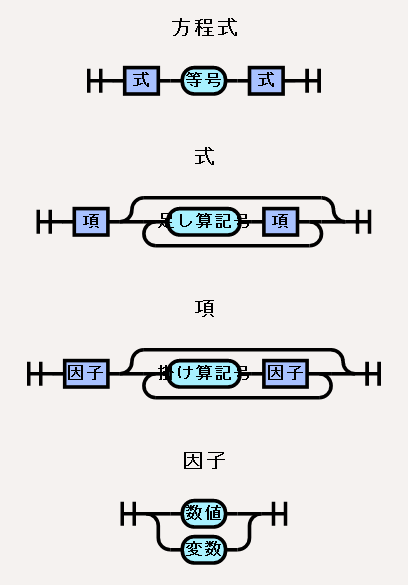
昨日の記事の実例だと、次のような図になります。

日本語を使ったせいか、ラベルの一部がはみ出してますが、きれいに構文図が描かれています。構文図の作り方は次のページに書いてあります。
次のようなJavaScriptコードを書くと、構文図を含むHTMLファイルが作られるのです。
"use strict" /* * From https://github.com/chevrotain/chevrotain/blob/master/examples/parser/diagrams/gen_diagrams.js */ const path = require("path") const fs = require("fs") const chevrotain = require("chevrotain") const ArithEq = require("./ArithEq"); // extract the serialized grammar. const parserInstance = new ArithEq.ArithEqParser(); const serializedGrammar = parserInstance.getSerializedGastProductions() // create the HTML Text const htmlText = chevrotain.createSyntaxDiagramsCode(serializedGrammar) // Write the HTML file to disk const outPath = path.resolve(__dirname, "./") fs.writeFileSync(outPath + "/generated_diagrams.html", htmlText)