昨日の話「Webサービスの設計: ハイパーオブジェクトはワークフローやインターフェースも運ぶ」の続きをもう少しします。ハイパーリンクを活用するとどんなメリットがあるか、ってことです。
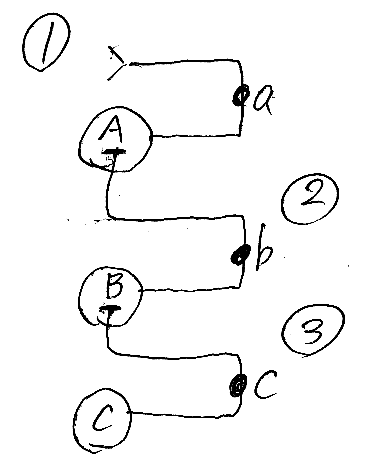
昨日出した図をもう一度下に掲載します。

この図は、UMLのインタラクション図(シーケンス図)と少し似てます。このテの図は、アプリケーションレベルのプロトコルの記述に使われます。「あなたはまずこうして、そしたら私はああするから」みたいな手順とお約束を表すのです。
古典的なRPC(遠隔手続き呼び出し)ベースのシステムでは、通信の両端が共に手順・お約束に対する厳密な知識を持っていることを要求します。トリガーを含むハイパーオブジェクトを戻り値に使うなら、クライアント側に要求する知識を大幅に減らせます。ただし、ハイパーオブジェクトの解釈に関するメタな知識はやはり要求されることには注意してください。
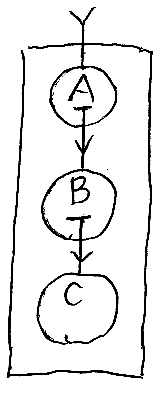
さて、上のインタラクション図もどきの図は、次の状態遷移図に書き換えられます。(黒丸を描くのは省略してます。)

ハイパーオブジェクトは関数の戻り値であると同時にクライアント側の状態でもあり、トリガーにより「次にどうすべきか」の手順も表現します。つまり、ハイパーオブジェクトを利用すると、インタラクション図で表すようなプロトコル記述は状態遷移図に吸収されます。
状態遷移はクライアント側で生じるものですが、それをナビゲートしているのはサーバーなので、同じ図をサーバー側のリソースリンキングの図と解釈することもできます。
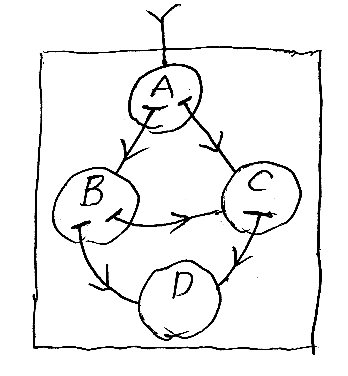
直線状の遷移グラフではつまらないので、次の例(これも昨日の例)を考えます。

状態ノードAに注目すると、このノードは次のインターフェース記述情報を含みます。
interface A {
B b();
C c();
}
インターフェース記述情報とは、UMLで言えばクラス図に相当します。
四角い枠線で囲まれた状態遷移モジュール内には4つのノードがあるので、これら全体が持つインターフェース記述情報を書き出してみると次のようになります。
module SomeService {
interface A {
B b();
C c();
};interface B {
C c();
D d();
};interface C {
D d()
};interface D {
};
};
このインターフェース記述にはメソッドしか書いてません。IDLやUMLクラス図の用語法では、メソッドをオペレーションと呼びます。データ項目は属性と呼びます(普通の言い方ならフィールドとかプロパティですね)。インターフェース記述のなかにデータ項目である属性も含めれば、それは型定義(スキーマ)になります。
つまり、ハイパーオブジェクトという概念を導入すれば、アプリケーションレベルのプロトコルの記述、クライアント側の状態遷移(サーバー側のリソースリンキング)の記述、インターフェースと型の記述が、単一の図で表現できます。単一の図で表現可能な理由は、概念として単純化されているからです。単純な概念を使えば、設計作業は(おそらく実装作業も)より容易になると期待できます。
単純化してしまうと、細かい区別や複雑・微妙な構造を記述できなくなります。柔軟性も失われます。しかし、Webはもともと単純なものです。そして(くどいけど)、Webはハイパーリンクにより出来上がっています。ハイパーリンクの能力とメリットを端的・直接的に利用する単純明快な方法を考えるが吉だと思います。