「Webサービスを設計するための単純明快な方法」あたりから始まる一連のエントリーで僕は、Webサービス設計の一方法を提示しようと思っています(未完)。参照の便宜に、関連するエントリー群を時間順に並べておきます。
- Webサービスを設計するための単純明快な方法
- Webサービスの設計: ハイパーオブジェクトとトリガー
- 今どき「RPC vs REST」なんてテーマ設定に意味があるかどうか? 自分の頭で考えてみよう
- Webサービスの設計:Webの状態遷移図の描き方
- Webサービスの設計: ハイパーオブジェクトはワークフローやインターフェースも運ぶ
- Webサービスの設計: ハイパーオブジェクトは設計を極端に単純化する
- ハイパーリンクはホントウに難しい
- Webサービスの設計: Webフローの図示法を再考する
- 状態遷移指向Webサービス設計の課題:可視化したってダメみたい
実は、次のエントリーも関連するのです。
僕が言いたいことは、「Webシステムを、明確に定義されたサブシステムから構成しよう」ってことです。その道具に絵図(picture, diagram, chart, graph)を使いましょう、とも奨めています。キャッチフレーズにするならば
「お絵描きWeb設計」でしょうか。
お絵描きが好きな人々
僕がWeb設計に使おうとしている図示法の土台/背景は、トレース付きモノイド圏とコンパクト閉圏(traced monoidal category, compact closed category)です。言葉だけで引いてしまう人が多そうですが、こわがらないで。


(画像は、宮崎駿監督のアニメ映画『風の谷のナウシカ』の一場面です。「怖くない。ほらね、怖くない。」 -- 使わせてください。もう使ってますが。*1)
1990年代にサムソン・アブラムスキーは、トレース付きモノイド圏/コンパクト閉圏を、相互作用する並行プロセスの振る舞いを記述・解析するために使いました。そのときモデルに使った圏を特に、相互作用圏(interaction category)と呼んでいたようです。

最近のアブラムスキー一派、特にボブ・クック(手前の美女は誰?)は、コンパクト閉圏を基礎に据えて、新しい量子情報学を活発に展開しています。

アブラムスキー/クック流の量子情報学に関連するエントリー:
僕も、「お絵描き圏論」というコンパクト閉圏への導入記事を2005年に書いたことがあるのですが、続きはサッパリ出てないっす(このブログ内に断片的に書いてはいるが)。
左か右かで決めてしまう (案)
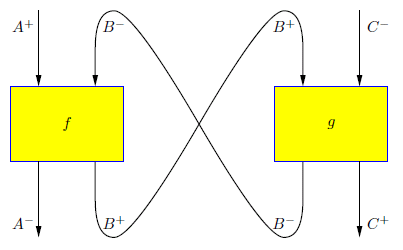
下の図は、アブラムスキーが説明に使っていた絵で、相互作用する2つのナニカ(プロセス、コンポネント、サブシステム、エージェント、モジュール、… 呼び名はいろいろ)の結合状態を表すものです。ワイヤーに付いている A+, B- などは、ワイヤーを流れるデータ型と極性(リクエストがプラス、レスポンスがマイナスと思ってください)です。([追記]誤解を招きやすい記法が使われているので、すぐ後の補足説明を参照してください。[/追記])

「なんで、8の字(の横倒し)を使うんだ?」という疑問は誰でも抱くでしょう。だいいち、8の字を描くのがめんどくさいし。
[追記]上の絵で、「A+」は、データ型がAであるリクエスト、「A-」は、データ型がAであるレスポンスと解釈するのが普通ですよね。でも、違うんです。「+」が付いていればリクエスト、「-」が付いていればレスポンスなのはいいのですが、A+ と A- が同じデータ型である保証はないのです。Aというデータ型のペアがあって、その片方(リクエストとして使う)を A+、もう一方(レスポンスとして使う)を A- で表しますよ、ってことなんです。
分かりにくいのは確かですが、そういう記号法が(たぶん歴史的事情で)よく使われているので、しょうがないです。 [/追記]
8の字結合を使う方式では、「すべての入力は上から入り、すべての出力は下から出る」というルールが一貫して守られので、扱いやすい面があります*2。しかし、このルールに拘らなければ8の字は不要になります。

入出力ワイヤーを四角形の上の辺(天井)と下の辺(床)ではなくて、左右の辺(壁)から出る/入るように描けば、さらに素直な図示になります。

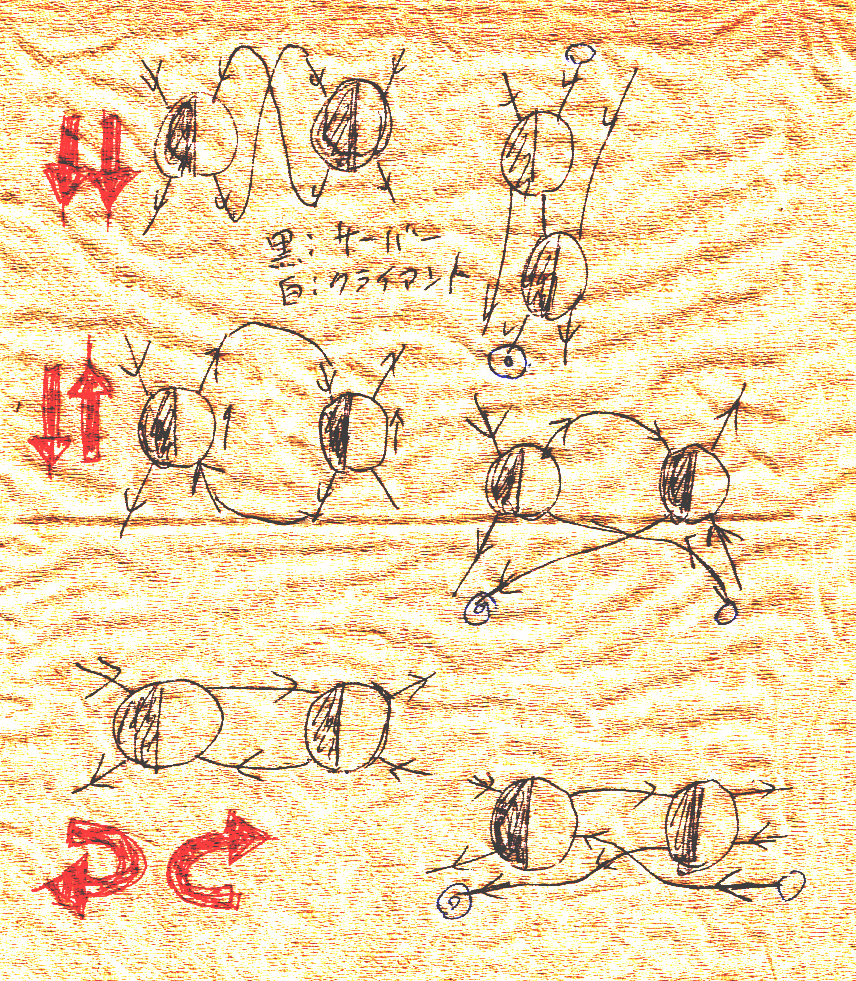
Webの場合は、矢印はリクエストかレスポンスを表します。このリクエストかレスポンスかの区別を図に表すのはけっこう厄介なのです。昨日書いたような事情で、スターバックスで落描き(下図)をしているうちに、「左右の方向で区別したら楽かな」と思いました。左から右の矢印は必ずリクエスト、右から左の矢印は必ずレスポンスとするのです。
この図示法はスッキリしそうですが、すぐに思いつく欠点もあります。
- ワイヤーに矢印を描く必要がある。矢印が省略できると随分と楽だから、矢印必須は負担だろう。
- ワイヤーを自由に曲げることはできないので、レイアウトが難しくなる*3。
どんな図示法でも一長一短なので、この描き方もしばらく使ってみることにします。描きやすく見やすいと分かったら、紹介・推奨します。([追記 date="翌日"]レイアウトの制約があまりに強すぎて、この図示法はダメみたいです。特定の状況での説明用の絵には便利に使えますけど。[/追記])

あれ? 今日の話題は
今日は特に説明することはない、というか、気力に乏しいので、リンクと画像をたくさん入れてお茶を濁しました。絵の描き方もまだ揺らいでいて、「これがいい」という図示法を決めかねています。絵図だけでなく、テキストによる記述がないとソフトウェアに絵図の情報を伝えることができません。人間どうしのコミュニケーションでも、ときにテキストのほうが便利なこともあります。だから、テキスト記述も考えないとねぇ。
そんなわけで、お絵描きWeb設計法は現在思案中、ボチボチと書き綴っていく予定です。
*1:とか言っても、著作権上の問題があるのかな? ダメそうなら削除します。
*2:特に、GoI構成(Int構成)の説明をするときは8の字が便利です。Geometry of Interaction の文脈ではたいて8の字を使います。
*3:ワイヤーの分岐や合流があると、レイアウトはかなーりキビシクなりそうです。ムー。