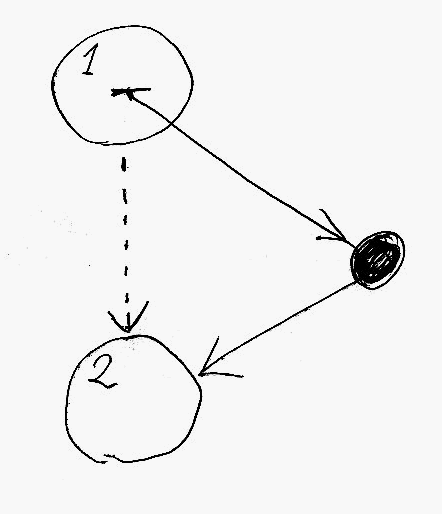
今から1年と少し前に「Webサービスを設計するための単純明快な方法」という記事を書きました。そのなかで次のような手書きの絵を出しました。

「Webサービスの設計:Webの状態遷移図の描き方」では、図に関する説明を追加しました。

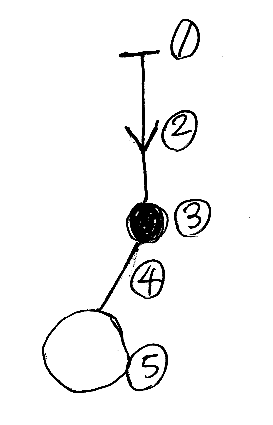
上の図で番号が付けられている各部の名称は次のとおりです。
- トリガー
- リクエスト辺
- アクションノード
- レスポンス辺
- 状態ノード
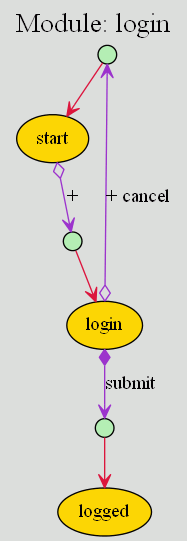
このような絵を、僕はもう手書きしなくて済みそうです。状態、トリガー、アクションなどの繋がり具合を記述するファイルから、状態遷移グラフを生成できるようになりました(Graphvizを使っています)。

このグラフのもとになるデータは単に図のための記述ではありません。それ自体がWebアプリケーションの設定ファイルになっています。“設定”というより、Webアプリケーション“そのもの”だ、と言ってもいいかもしれません。なぜなら、Webアプリケーションの外部仕様を決定しているファイルだからです。
もう少し完成度が上がったら詳細を報告することにします。(あと1年はかからないと思います :-))
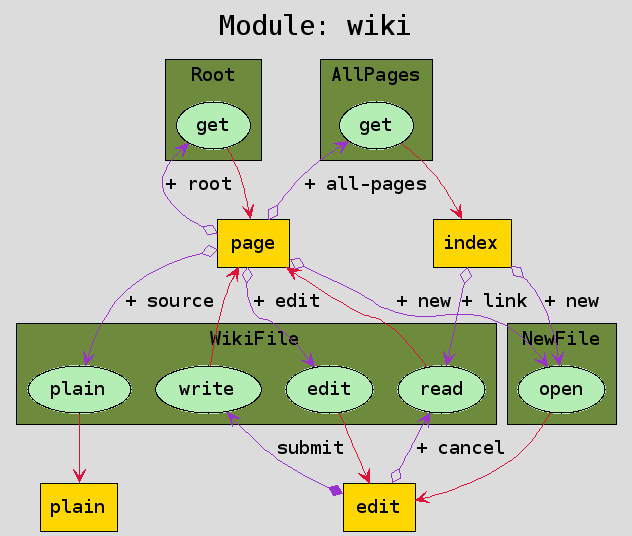
[追記] Kuwataさんが作ったサンプル「Wikiシステム」の絵が手頃な大きさで見ばえもいいので載せておきます。

このサンプル自体は以前からあったものですが、絵で見ると構造がハッキリと分かりますね。この程度の絵は1秒以内で生成できるし、ソフトウェアとの乖離もありません。絵の元データが、Wikiシステムを駆動しているスクリプトそのものなので乖離するはずがないのです。[/追記]